WordPressは初期設定だと新着順に記事が並んでいますが、それを「サイト型」に変更するカスタマイズ方法を紹介します。
サイト型とは、ビジターが目的に合わせて各コンテンツにアクセスしやすくしたトップページの形態のことです。
記事数が増えてくると新着順だけではなかなか目当ての情報にたどり着きづらくなりますよね。サイト型に変更することで、検索で上位表示されている一部の記事だけでなく、埋もれているおすすめの記事などにアクセスを集めやすくなります。
サイト型のトップページに掲載する情報を決める
サイト型への変更作業に入る前に、トップページに何を表示するかをある程度考えておくと作業が順調に進みやすいです。カスタマイズ記事などを参考にしてみると、イメージが膨らみます。
サイト型にしているページをいくつか見てみたところ、次のような情報を掲載している人が多いようです。
サイト型に変更する手順
WordPressのブログをサイト型に変更するのは2ステップです。
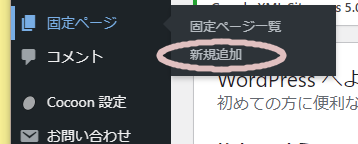
- Step1トップページを固定ページで作成する
固定ページを新規作成して、トップページ用のページを作成する
- Step2作成した固定ページを「ホームページ」に設定する
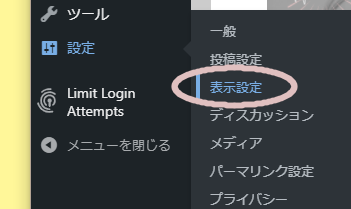
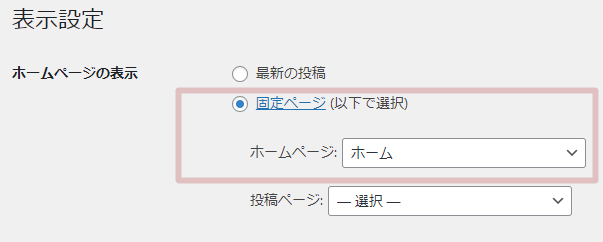
WordPressの「設定」-「表示設定」-「ホームページの表示」から固定ページを選択し、Step1で作成したページを選択する
トップページを固定ページで作成する

トップページ用のページを固定ページで作成します。ページタイトルなどはcssで非表示にできるので、自分でわかりやすいように設定します。私は「ホーム」にしました。
作成した固定ページを「ホームページ」に設定する
トップページにアクセスしたときに、先ほど作成した固定ページが表示されるように設定します。

「設定」の「表示設定」のページにアクセスします。

ホームページを「最新の投稿」から「固定ページ」に変更します。ドロップダウンリストから、トップページ用に作った固定ページを選択します。
以上でトップページをサイト型にする設定は完了です。ブログのトップページにアクセスして確認してみてください。
このサイトで行ったカスタマイズ方法
私がこのサイトで実際にやったカスタマイズ方法を紹介します。
新着記事や人気記事を載せる
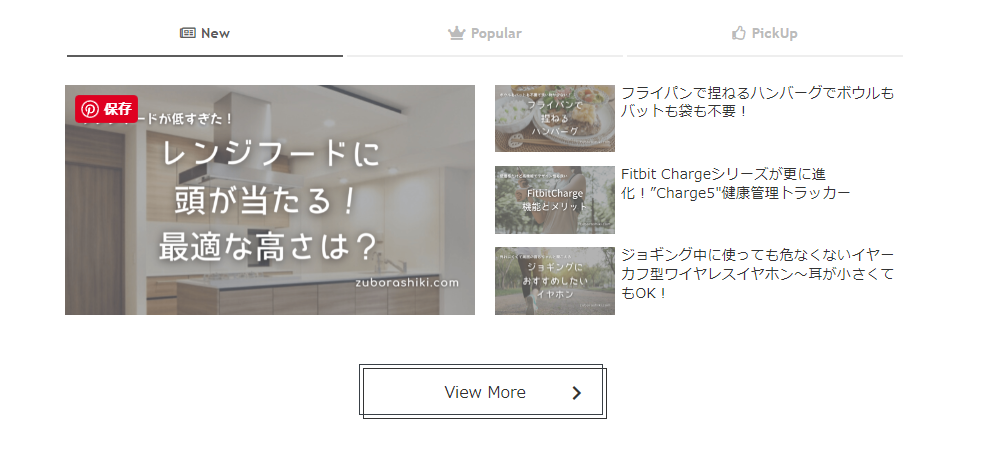
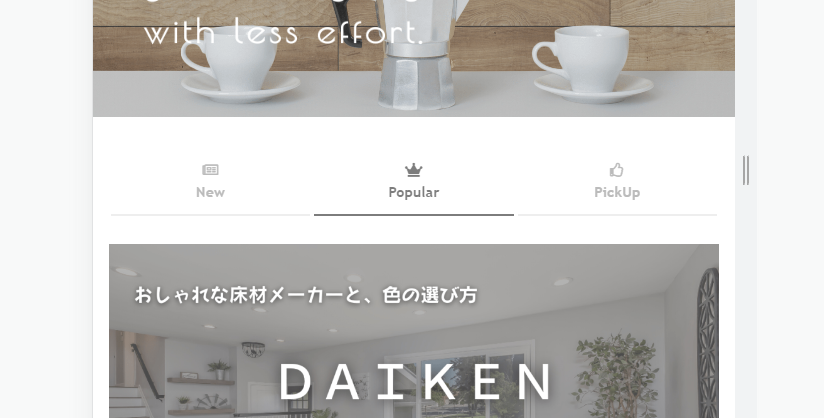
新着記事や人気記事、ピックアップ記事をタブ切替で表示できるようにしています。

タブ切替
タブ切替のhtmlとcssは色々なサイトで紹介されていますが、:has(:checked)は対応しているブラウザが少ないので避けた方が良いかなと思います。
私が普段動作確認に使っているChrome、Edge、iPhoneのSafariでは問題なく動いていたので使ってたのですが、たまたまFirefoxで見た時に表示されていなかったので焦りました。
またタブにはFont Awsomeのアイコンを使い、スマホでは2段で表示させるデザインにしています。

新着記事・人気記事の表示方法
新着記事や人気記事はCocoonのショートコードを使って表示しています。
[new_list count=5 arrow=1][popular_list days=14 rank=1 count=5 arrow=1]各パラメーターについてはCocoon公式ページを参考にしてください。
左右でサムネイルサイズを変える
新着記事の左のカラムは「大きなサムネイル表示(large_thumb)」を設定してタイトルをcssで非表示にしています。右のカラムは「通常のリスト(default)」で表示し、リストの一番最初をcssで非表示にしています。無理やり実現させているだけなので、もっといい方法があるのかもしれません。
Cocoon v2.3.9以降の新着記事では「読み飛ばし」というオプションが追加されました。これにより、任意の記事数を飛ばしてその次の記事から表示させるということが可能になりました。ショートコードではoffset=2(3記事目から表示)のように指定します。
人気記事リストの方にはオフセットは実装されていないみたいなので、cssで非表示にしています。
ピックアップ記事の表示方法
ヒックアップ記事は「外観」-「メニュー」からメニューリストを作り、Cocoonのナビカードショートコードで表示しています。
2カラムでの表示は新着記事や人気記事と同じです。
[navi_list name="メニュー名" bold=1 arrow=1]カテゴリーやタグへのリンク

カテゴリーは階層になっているので、タブ切替で選べるようにしました。
各リンクはCocoonのボックスメニュー機能を使っています。
アイコン画像はICOOON MONOさんのものを使わせてもらってます。
プロフィールを載せる
プロフィールもショートコードで簡単に呼び出せます。
[author_box]Cocoonのショートコードをチェック
Cocoonにはたくさんのショートコードが用意されています。私は2年ほどcocoonを使っているのですが、今回サイト型にする際に初めて知ったコードもありました。
一度、全部のショートコードをざっと見てみることをお勧めします。Cocoonユーザーが書いているカスタマイズ記事を読むだけでは全部のコードを網羅できないと思いますので。
ショートコード一覧は、ものぐさWEBノートさんがわかりやすいです。
サイト型デザインの参考になる事例集
サイト型ブログのトップページデザインを決めるときにはサイト事例集が参考になります。おすすめのギャラリーサイトを以下に挙げておきます。