放置気味だったこのブログですが、また更新し始めたのでデザインを一新しました。参考にしたサイトや、このブログのcssを紹介していきます。
見出し
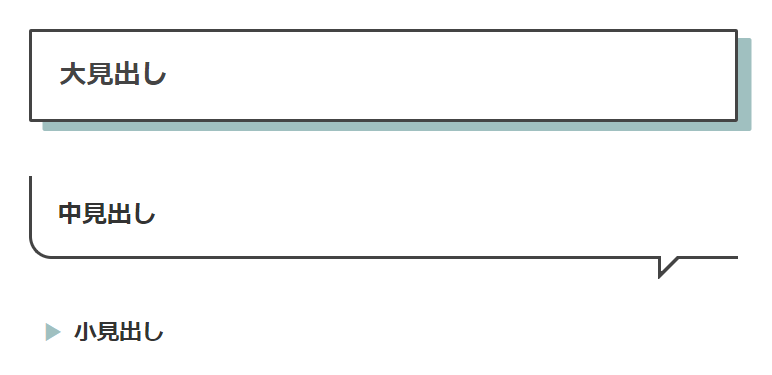
h2~h4までの見出しのデザインを下記の画像のように変更しました。個人的なこだわりですが、h2は囲み系か背景色を付けるデザイン、h3は下線を付けるデザイン、h4はワンポイントを付けるデザインにするとまとまりがよくなると思います。

大見出しのh2と小見出しのh4は学びの美術館さんを参考にさせていただき、自分好みに手を加えました。Cocoon元々のcssを初期化する処理も入っています。
.article h2 {
color:#444;
margin-right: 12px;
padding: 1em;
background: none;
border: 3px solid #444;
box-shadow: 12px 8px #A0C0C0;/*影の色とサイズ*/
}.article h4 {
border: none;
}
.article h4:before {
color: #A0C0C0;/*左のアイコンの色*/
content: '▶︎';/*左のアイコンの種類*/
margin-right: 0.5em;
}学びの美術館さんさんでは下線付きのデザインになっていましたが、私は下線なしにしました。Cocoonは元々borderが設定されているので、border: none;を入れています。
中見出しのh3はJAJAAAN Inc.さんのcssを参考にしました。ほぼそのまま使っているので、コードはリンク先をご参照ください。変更したのは色と余白くらいです。
2021.05.06改
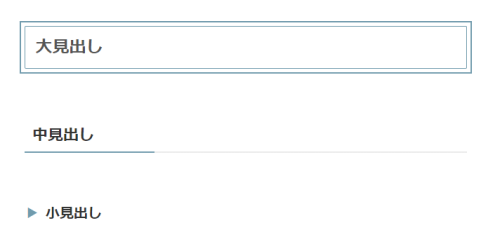
サイト全体をシンプルめなデザインに変えたこともあり、見出しのデザインを変更しました。

大見出し
大見出しのデザインは第0版さんのデザインをそのまま使わせていただきました。リンクを貼っておきます。この見出し以外にもたくさん紹介されています。
中見出し
中見出しはよくあるデザインにしました。どこのサイトのcssを参考にさせてもらったか忘れてしまったので、cssを載せておきます。
.article h3 {
position: relative;
margin-bottom: 2em;
border: none;
padding: 0 .5em .5em;
}
.article h3::after {
position: absolute;
content: "";
width: 100%;
height: 2px;
background: repeating-linear-gradient(
90deg
, #719BAD 0%, #719BAD 29.3%, rgba(150,150,150,.2) 29.3%, rgba(150,150,150,.2) 100%);
bottom: 0;
left: 0;
}目次
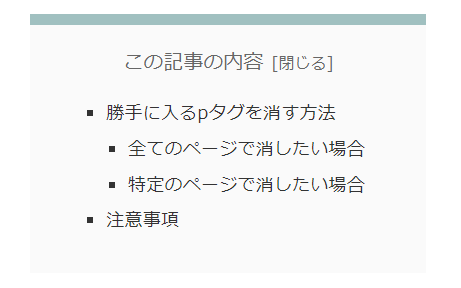
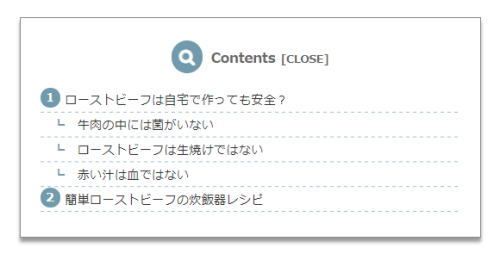
目次は特に参考にしたサイトはありません。付箋っぽくなるかな?と思って作ったデザインです。Cocoonを使っている方はそのままcssコピペで使えます。

#toc {
border: none;
border-top: solid 10px #A0C0C0;
background: #fafafa;
padding: 1em 3em;
}2021.05.06改

試行錯誤した結果、上の画像のような感じになりました。色々なサイトのcssを参考にさせてもらったので、コードがぐちゃぐちゃになってしまいました。これでも良ければコピペでどうぞ。
/*目次*/
#toc {
width: 85%;
border: solid 1px #888;
border-radius: 0px;
box-shadow: 0 5px 4px rgb(0 0 0 / 40%);
padding-bottom: 2em;
}
#toc a, .widget_toc a {
padding-left: 2em;
}
#toc li {
margin: 0;
}
.toc-title {
position: relative;
font-weight: 700;
margin: 1em 0;
}
.toc-title::before {
font-family: FontAwesome;
content: "\f002";
font-size: 1.2em;
border-radius: 50%;
color: #FFF;
background-color: #719BAD;
padding: 0.5em;
margin-right: 0.5em;
}
.toc-content {
background-size: 8px 100%,100% 32px;
background-image: linear-gradient(
90deg
, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff 0%, #fff 100%), linear-gradient(
180deg
, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 95%, #719BAD 100%);
padding-top: 0!important;
line-height: 32px;
}
.toc-content a {
position: relative;
}
.toc-content a:before {
color: #719BAD;
position: absolute;
top: 0;
left: 0;
content: "┗";
}
.toc-list {
counter-reset: num;
}
.toc-list>li>a:before {
width: 1.6em;
height: 1.6em;
line-height: 1.6em;
text-align: center;
counter-increment: num;
content: counter(num);
color: #fff;
font-weight: 700;
background: #719BAD;
border-radius: 50%;
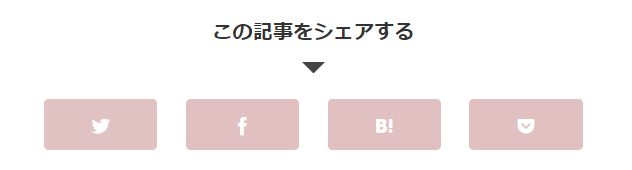
}シェアボタンまわり
シェアボタンの上にある、シェアを促す文言まわりのデザインを変更しました。

.sns-share-message {
font-weight: 700;
position: relative;
padding: 20px 0;
}
.sns-share-message:after {
border: 10px solid transparent;
border-top-color: #444;
border-bottom-width: 0;
bottom: 0;
content: "";
display: block;
left: calc(50% - 10px);
position: absolute;
width: 0;
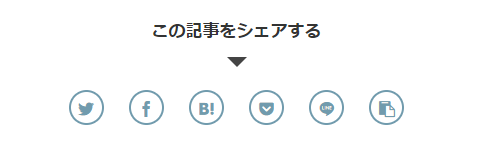
}2021.05.07改
シェアボタン自体のデザインも変更しました。

.sns-buttons a.share-button, .sns-follow-buttons a {
color: #719BAD;
border: 2px solid #719BAD;
border-radius: 50%;
height: 35px;
width: 35px;
margin: 2%;
}